Milyonlarca, belki yüz milyonlarca aktif mobil kullanıcısı var iken onların parmaklarını ciddiye almıyor muyuz sahi? Bu işin temeline; her şeyi fare imlecine göre kurgulamakla ilgili biraz konuşmak istiyorum.
Halihazırda günlük hayatta kullandığımız tonla uygulamaların arayüzlerinde herkesin rahatlıkla gözlemleyip yaşadığı sorunlardan birisidir boyutlandırma. Web tarayıcıları için yapılan arayüzler mobile aktarıldığında gerek tablet, gerekse telefonda boyutlandırmalarına dikkat edilmeksizin finalize edilebiliyor. Sorunun kaynağında ise bazen acele iş, bazen developer tasarımı, bazen ise hedefi tanımadan yapılan tasarımlar sebep olabiliyor. Fakat uygulamamızı mobil kullanıcılar için tasarlıyorsak esgeçilmemesi gereken önemli bir konu; parmaklar!

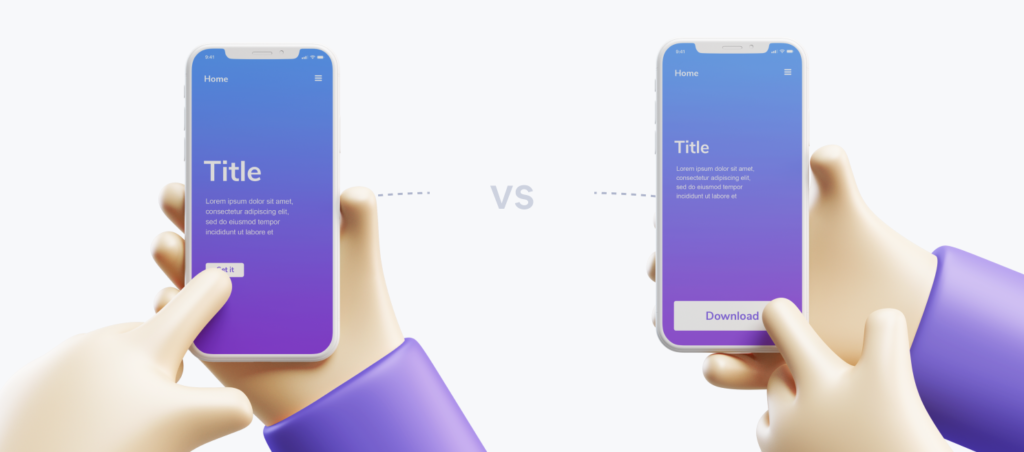
Evet, aynı buton, aynı işlev, aynı renk ama daha büyük. Büyüklük seçeneği persona ve hedeflere göre değişmekle birlikte; eğer 7’den 70’e herkes kullanacaksa ortalama hedefi tutturabilmeli ve herkes için erişilebilir olması gerektiğini unutmayalım. Mesela olaya hemen bir boyut karşılaştırması ile bakalım;
Peki buna dikkat etmezsek ne gibi sorunlar yaşanabilir?
- Kullanıcı Hataları
Yanyana 2 buton konumlandırdığımızı varsayalım; kullanıcı sağdakine basmak isterken hiç basmak istemediği soldaki butona basabilir. Her ne kadar önemli butonları kolay erişilebilir yerlere koymasak da, hataya sebebiyet verilebilir. Örneğin navigasyon üzerinde bu durum şoför için dikkat dağınıklığı ve beraberinde kaza getirebilir.
- Bütünlük
Sayfadaki buton veya link küçük, görseller ve metinler normal olduğunda bütünlük kaybolmuş olur. Her şeyin normal, ama aksiyon için kullanmanız gereken butonun küçük olduğu bir manzarada sıkışmış ve karmaşa hissedebilirsiniz. Bu da kullanıcı deneyimi için gereksiz bir zorluk yaratır.

Ne yapmalıyız?
- Daha büyük
Bi’ tık daha basdkjahd şaka şaka. Elbette muazzam boyutlar olsun, büyük büyük olsun istemiyor kimse. Fakat etkileşim yarattığımız noktalarda büyük kullanmamız, erişilebilir kılmamız gerekebilir. Örneğin bir kamyon şoförünün büyük parmaklı olabileceği ihtimaline bilerek arayüzde butonları büyütmemiz kaçınılmazdır.
- Doğru yerleşim
Sadece büyük kullanmak da yetmeyebilir. Ögeleri karmaşık hale getirmemek, boşluklar ile desteklemek karışıklığı azaltarak hata yapma riskini minimuma indirebilir.
- 44 piksel
Bu bir kural değil, ama yine de dokunma alanının minimum 44 piksel olmasına dikkat edersek hata oranını minimize etmiş oluruz.
Benden şimdilik bu kadar, okuduğun için teşekkür ederim. Sıradan bir kullanıcı ve kullanıcı deneyim tasarımcısı olarak arada böyle dürteceğim, bilgin olsun :’)
